How to make text easier to read on the web using Photoshop
There are a few little tricks you can do in Adobe Photoshop to make your text look a bit sharper on your Web pages, especially at smaller sizes.
Resizing
When resampling blocks of text, there is an option you may not have noticed that will help you achieve sharper results. This is particularly useful when you have scanned in blocks of text or line art

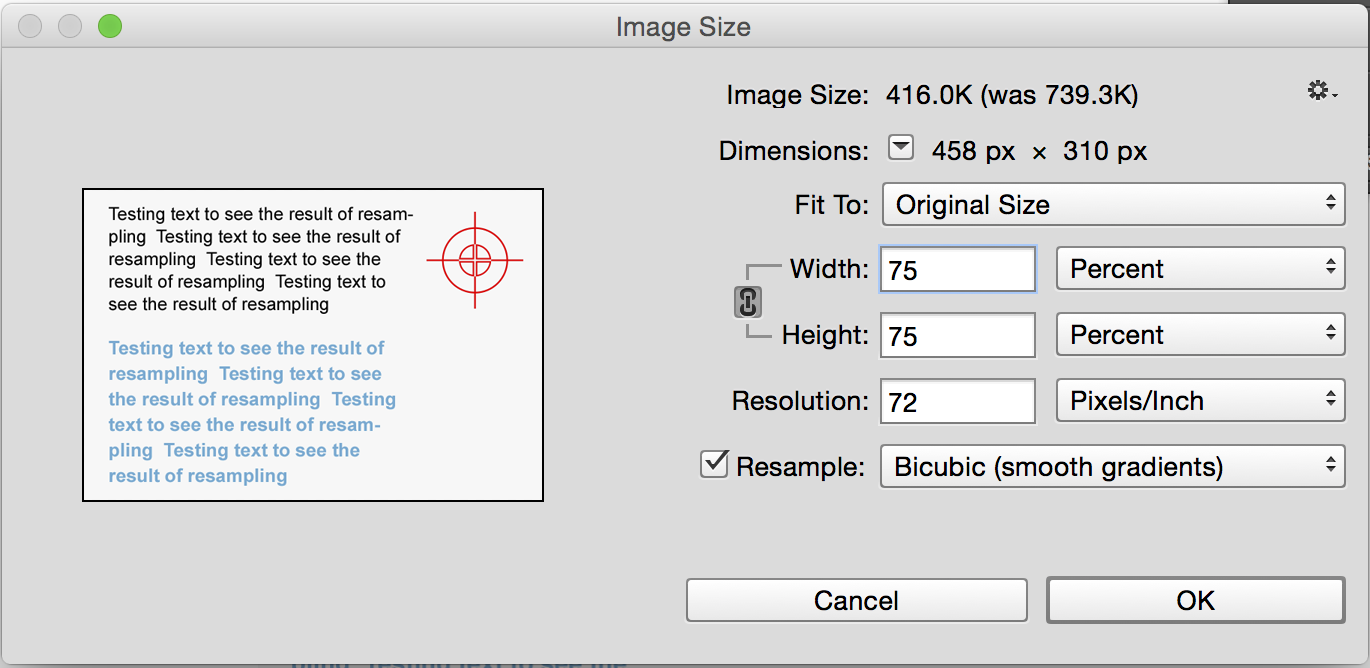
When we go to resize the image (Image> Image Size), Bicubic resampling is the default option. This works best for most images.

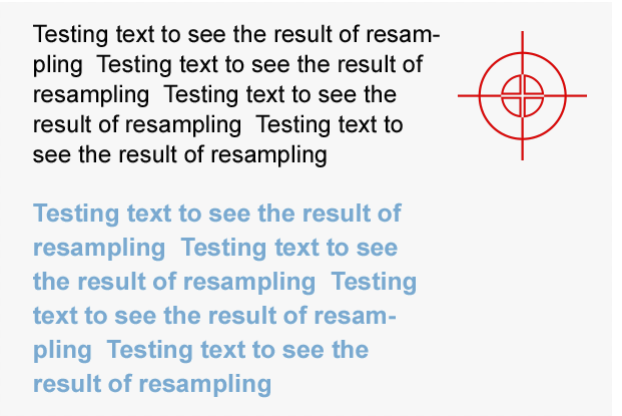
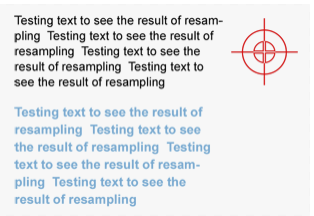
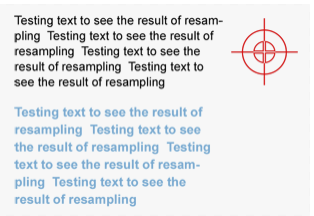
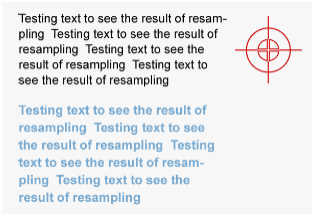
Here is the result of Bicubic resampling on our text

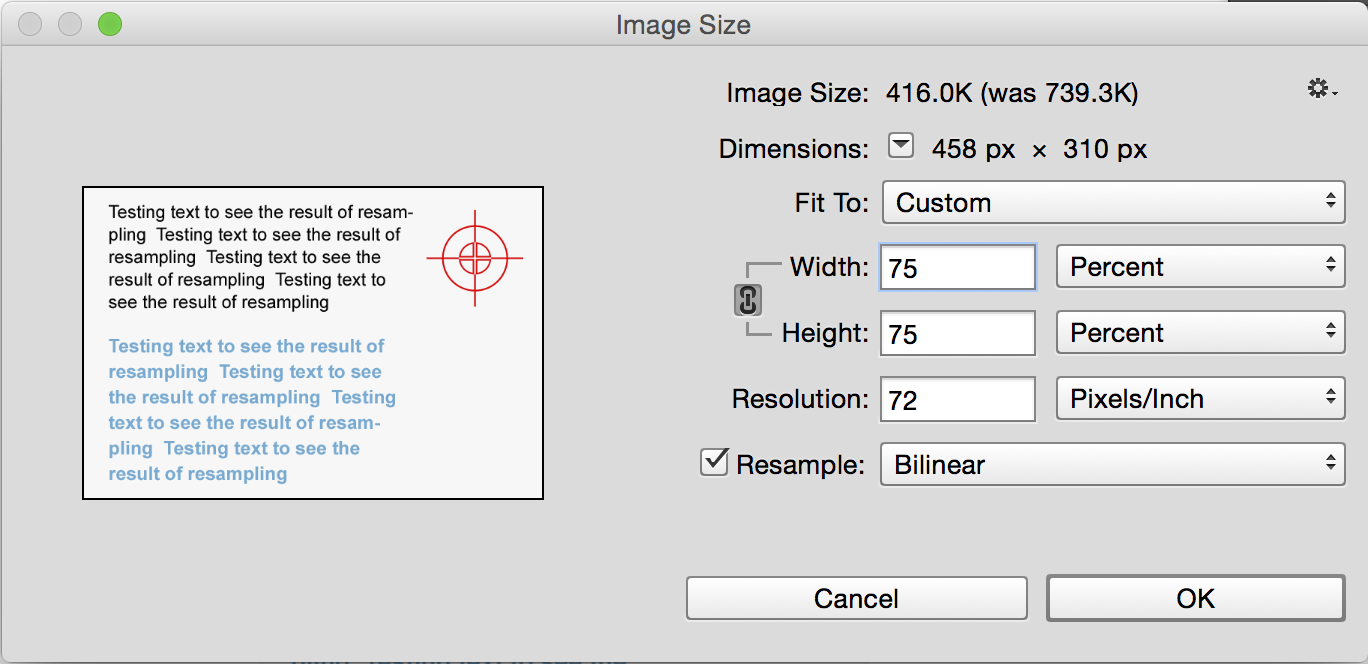
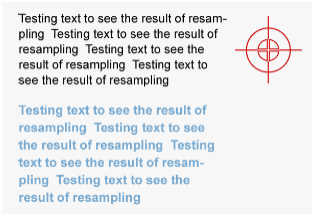
Try it again, but this time choose Bilinear (Or try Bicubic sharper) resampling

Notice how much sharper the text is?

Here they are again, side by side, so you can compare them better.


Tracking
The second trick you can use in Photoshop applies to small text and its tracking, or kerning, which is the spacing between letters. Here is a line of text with standard tracking
![]()
In the tracking box (Window> Show Character), increase the amount to 20

![]()
See how much more legible the text is? Look at a road sign and notice that the tracking is set very wide. That’s why you can read them from a distance.
Anti-Aliasing
Many people use anti-aliasing on text on the Web, with mixed results. Here is a line of text with the crisp anti-aliasing applied (Layer>Type>Anti-Alias Crisp). It’s kind of blurry
![]()
Here is a line with sharp anti-aliasing applied Notice the difference?
![]()
These little tips help you to produce Web pages with sharper, easier-to-read text.
PS Don’t forget to follow us on Social Media for more tips.. (I’ve been posting some fun Instagram and Facebook Stories lately)
You can get my free Layer Blending modes ebook along with dozens of exclusive Photoshop Goodies here