How to make Anime beads in Photoshop
Step 1
Create a new document
Create some text. (I used Planet Kosmos at 50 points)
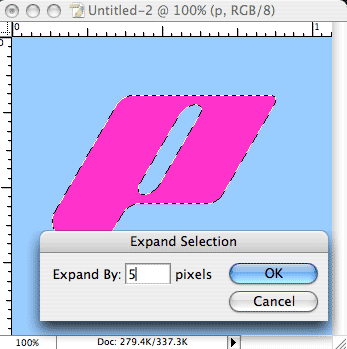
Ctrl/Cmd+Click on the texts’ layer thumbnail to load the selection
Select>Modify>Expand
Enter 5 pixels and click ok

Step 2
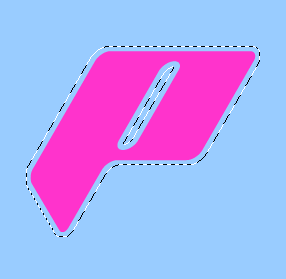
The selection should now look like this

Step 3
With the selection still active create a new layer and name it beads

Step 4
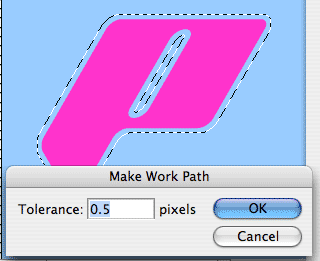
Go to the Paths Palette

Click the top right arrow and choose “Make Work Path” from the fly out menu
Enter a setting of 0.5 (The minimum allowed)
Click ok
We have now made a path out of the selection
Step 5
Prepare the brush…
Choose White as your foreground color
Select the Brush tool from the Toolbox
Open the brushes panel
Turn off all the boxes on the left
Choose a 10 Pixel hard brush
Set the spacing to 105% (This will make a dotted line)
Step 6
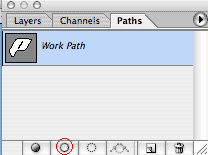
Click on the Stroke path button as shown

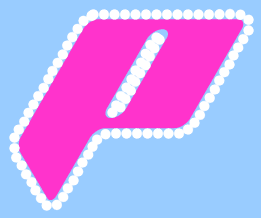
The path will now be stroked with white dots.
Click in the blank area of the paths palette (Below the work path) to turn off the path
Step 7
Go back to the layers palette

You should now have something like this
Step 8
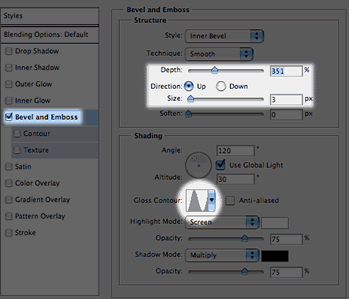
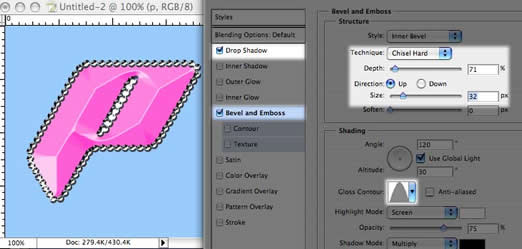
Click the little “f” at the bottom of the layers panel to add a layer style

Choose bevel and emboss and use the settings shown
Step 9
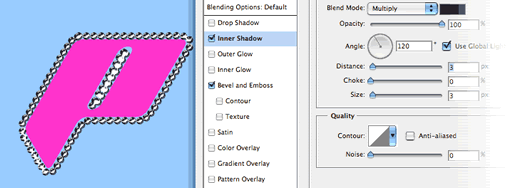
Choose inner shadow and use the shown settings

Click Ok to apply the style.
Step 10
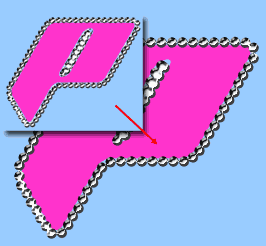
At this point we have a problem. The text is a bit small for the beads (There is a gap showing)

Increase the size of the text to compensate, the edge of the text should line up with the beads
Step 11
Add a layer style to the text. Apply a default drop shadow and a Bevel as shown

Step 12
In this variation, I repeated the step and expanded by 10 pixels to create a second ring of beads. I also enhanced it a bit with some sparkles.

I hope you like this effect
PS Don’t forget to follow us on Social Media for more tips.. (I’ve been posting some fun Instagram and Facebook Stories lately)
You can get my free Layer Blending modes ebook along with dozens of exclusive Photoshop Goodies here